11 Virtual Tours
iPanorama 360°
I just found this tool, which is a WordPress plugin. Contact me, if you want to use it on eSkript.
The amazing features:
- Hotspots with text, pix, links, movies (anything HTML)
- Linking to other scenes with hotspots
Customizing the look and feel is also possilbe. I havent’s managed yet to change anything but I’m sure it’ll come in handy. Unfortunately there is no Cardboard 3D view and no moving around (with your finger) of the pic on mobile. You can move the device though (rotate yourself). This plugin is not for free. The LITE-version of the plugin enables you to try out one.
[ipanorama slug=”lucy-import”]
Thinglink
This is a very nice tool! David just (November 30, 2017) put his example on facebook! He wrote:
I created this interactive 360 degree image using the Thinglink tool trial version. I have tried to include as many of the features and functions of the tool as possible. Please explore the image and click on the hotspots to check out the functionality. This interactive image was created in about one hour – it makes a big difference if you have your story and planned content already available.
and here it is:
Thinglink is more costly than iPanorama 360° but you get the cardboard view, which is awesome, and as it seems, you can add music. Thank you, David.
Marzipano
It’s an easy tool (http://www.marzipano.net/tool/; use in Firefox or Chrome) but you will have to embed the files on a server. It’s possible on eSkript but you’ll have to send the files to me and… this is work. Anyway. During the workshop by David Wortley, I managed to download the two pix I had done in GoogleStreetview (therefore the very bad quality) and create a virtual tour with two spots in Lucca. You can jump from one spot to the other, and I’ve put info buttons so that you know where you are and where you can go.
[pano file=”https://mskript.ethz.ch/dmitest/wp-content/uploads/sites/159/2017/11/marzipano1/index.html”]
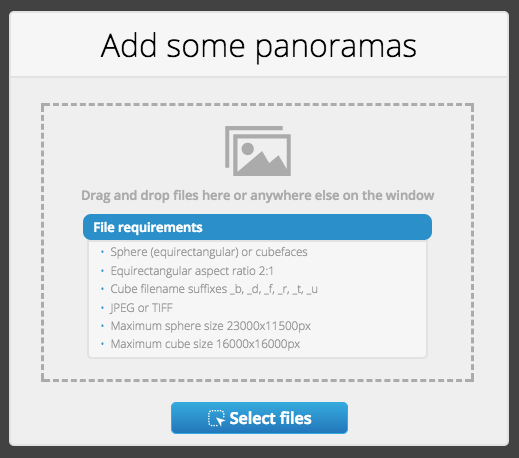
It is very easy to create in a few steps
- upload panoramas
- decide where the initial views should be
- add info buttons
- add hyperlinks to go from one panorama to the next
- export (and add to a server or send me the .zip and I’ll embed it on your eSkript)
You just need the right kind of pictures to upload.

You can only add info buttons with text and no other links than the ones that move you to another scene. No links, no pix, no HTML. But in some cases, and for trying stuff out on the web (if you don’t have access to eSkript or a WordPress server), why not. It’s for free.